Footer Design is an often ignored section of the website. The designers assume that the footer is not as important as the rest of the website and do not pay much attention in the detailing of its design. The notion that the users already create an impression of the website till the time they scroll down to the footer and the design of the footer does not contribute much to the performance of the website and the users’ perception, is completely false. It is considered as a dumping yard for irrelevant information like privacy policy and terms & condition links that nobody bothers to click.
In fact, the footer may be made to contain a goldmine of information and it just takes a creative and an innovative frame of mind to make the best use of the footer to the website’s advantage. According to the research undertaken by ClickTale, it has been suggested that 22% of the visitors scroll down to the footer of the website. It is important that you cater those users with an engaging footer design. There is no hard and fast rule as to what information or links you can include in the footer. It is an open space and can be used wisely to keep a lot of handy information for the users. At times, the website designers go into a fix while creating a footer design.
In order to help them with the creative block and inspire them, we have come up with ten best examples of footer design that are worth your time and consideration.
-
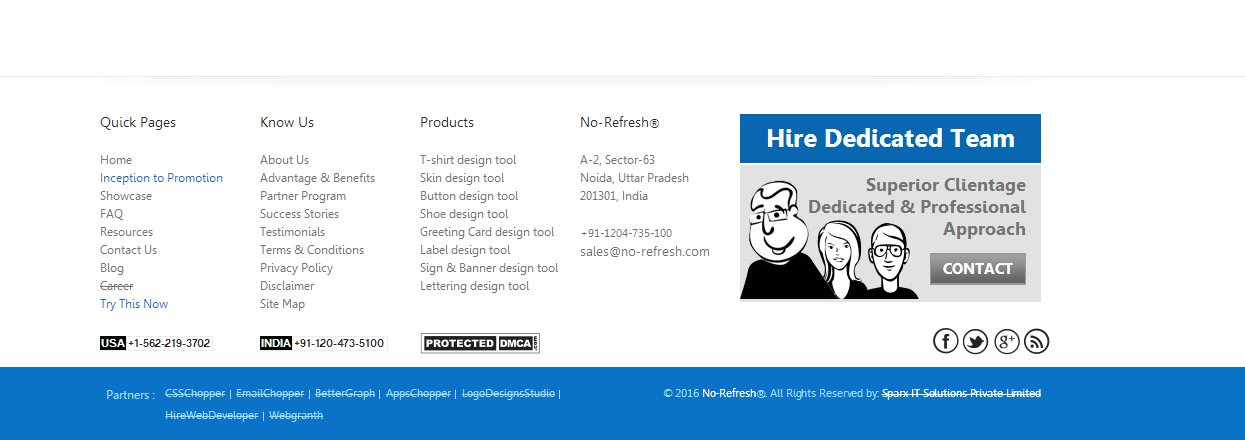
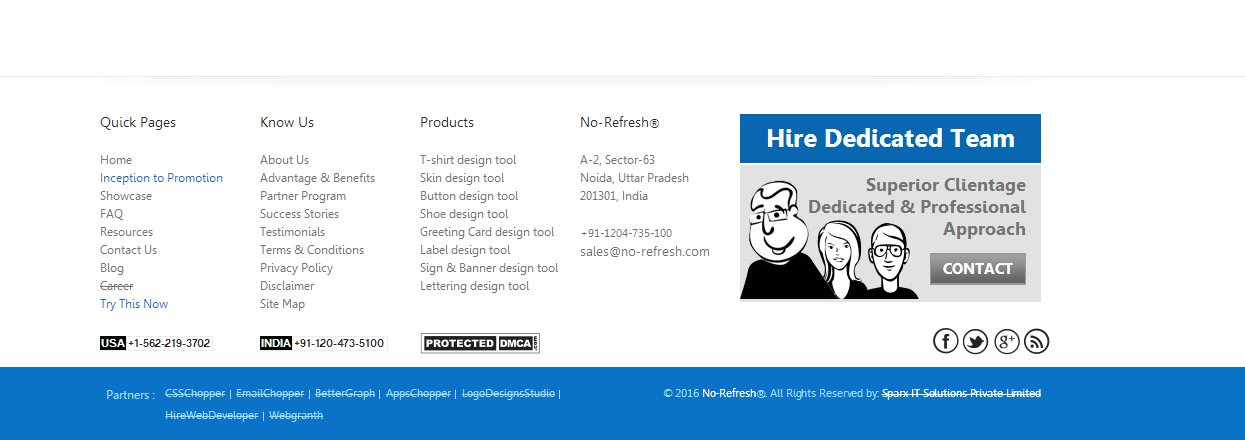
No-refresh
The footer design of No-refresh is refreshingly different with all the important links and information. It is in sync with the overall design but still manages to stand out.
-
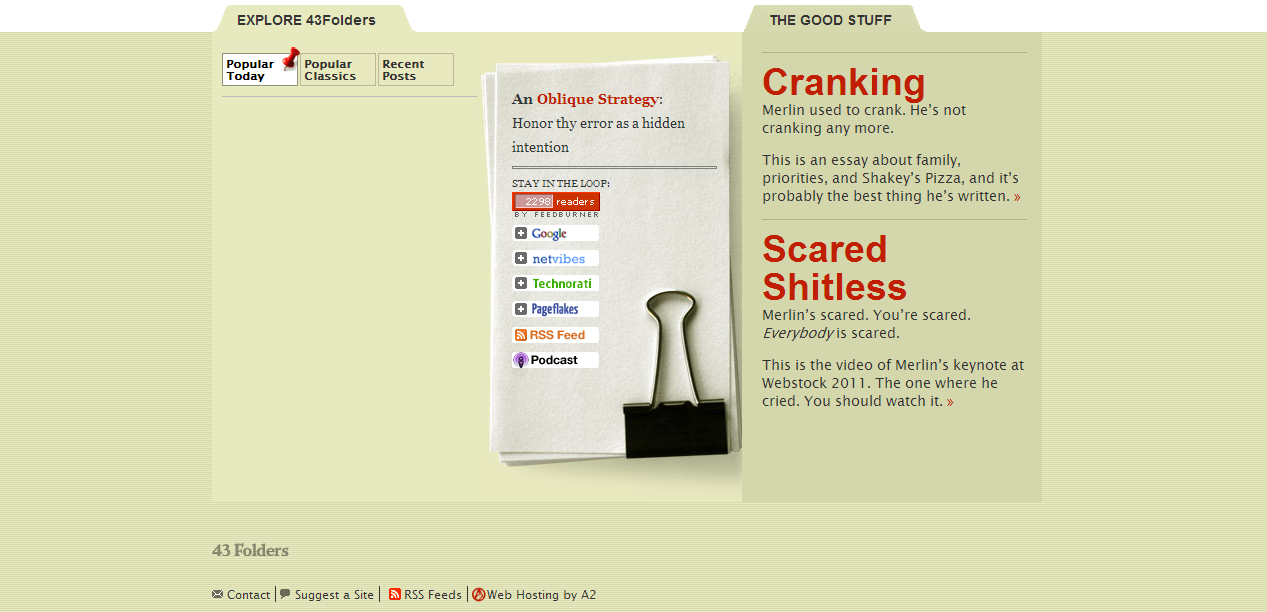
43 Folders
The 43 Folders website has an unconventional footer design. It is a dynamic footer in the sense that the users can switch between the content they wish to see in the footer. There are social icons as well on in the footer section.
-
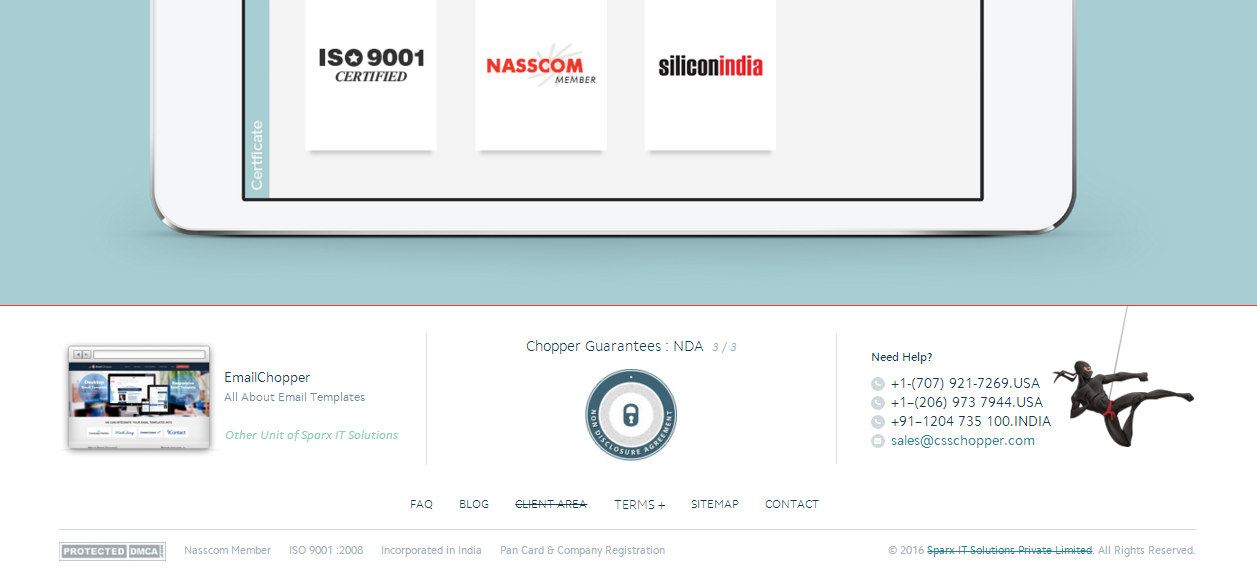
CSSChopper
The footer of CSSChopper gives an insight into the salient features of the services provided by the company, contact information, links to FAQ, client area, and sitemap. It also showcases the sister concerns of CSSChopper.
-
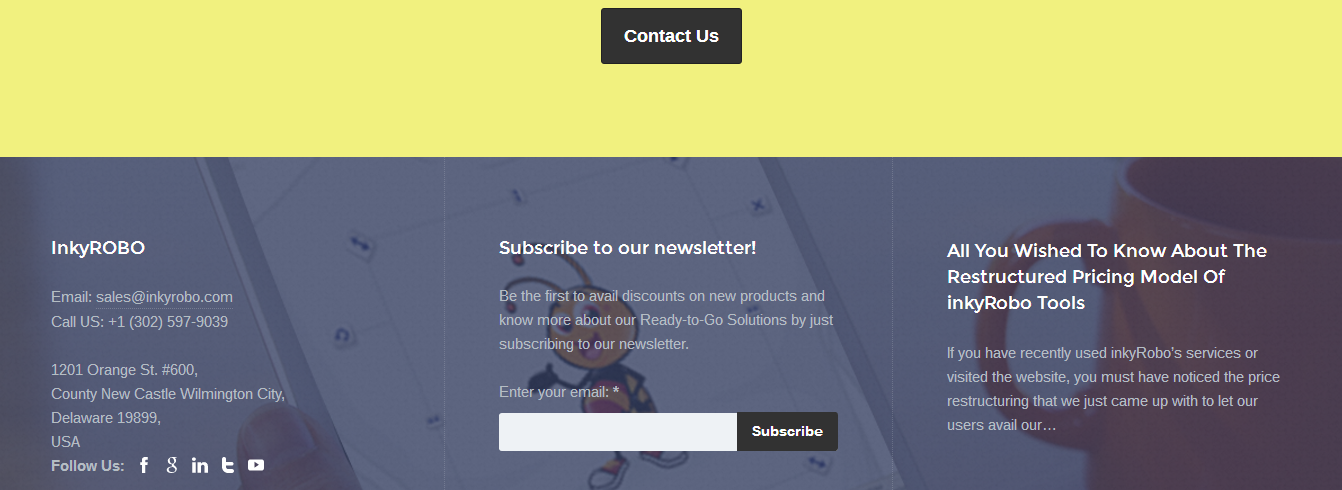
InkyROBO
inkyROBO has beautifully utilized the footer area to present contact information, social links, info about newly launched products and partner site links. A signup section is also tucked in the footer.
-
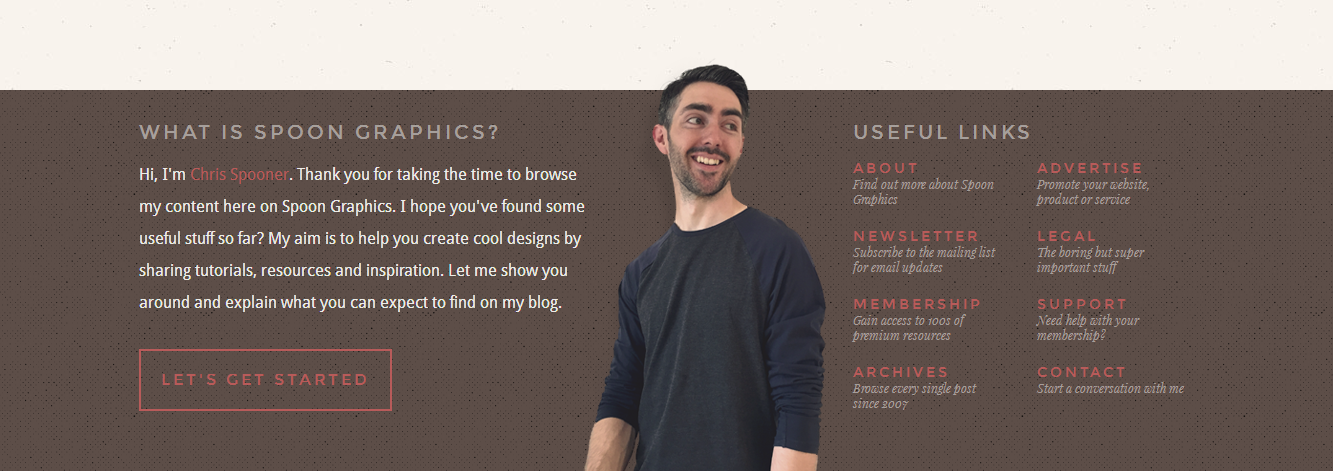
Spoon Graphics
It is essentially a blogging website with a footer section that has a background color in contrast to the background color scheme of the website. It also has a short description of the blogger and other useful links like contact, advertise, and newsletter.
-
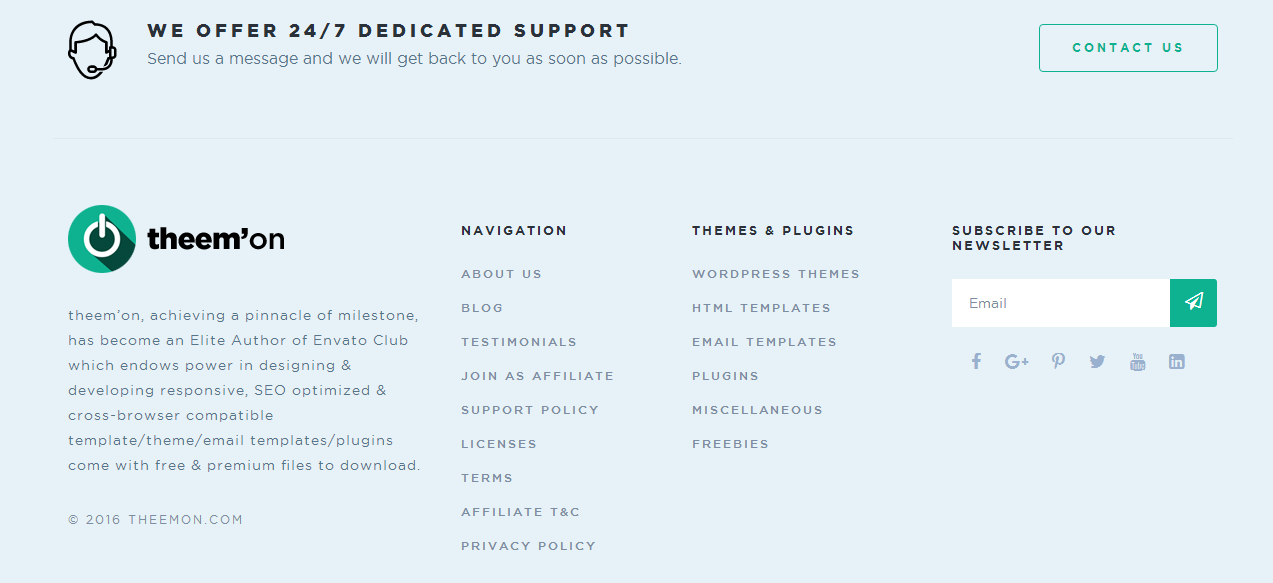
theem`on
It is a marketplace for WordPress themes, plugins, templates, etc. and hence, it has a call to action button along with social links, navigation, links to all product categories, and subscription field.
-
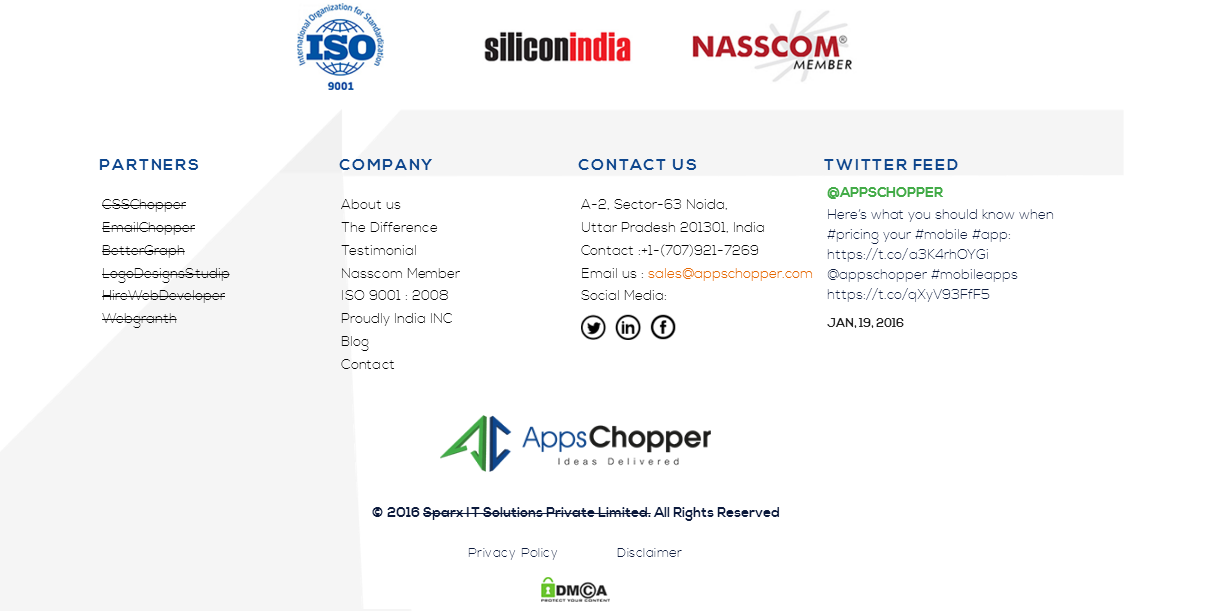
AppsChopper
AppsChopper is a famous app development company with a website that has been blessed with an impressive footer. It has all the information right from twitter feed, links to partner companies, and contact information.
-
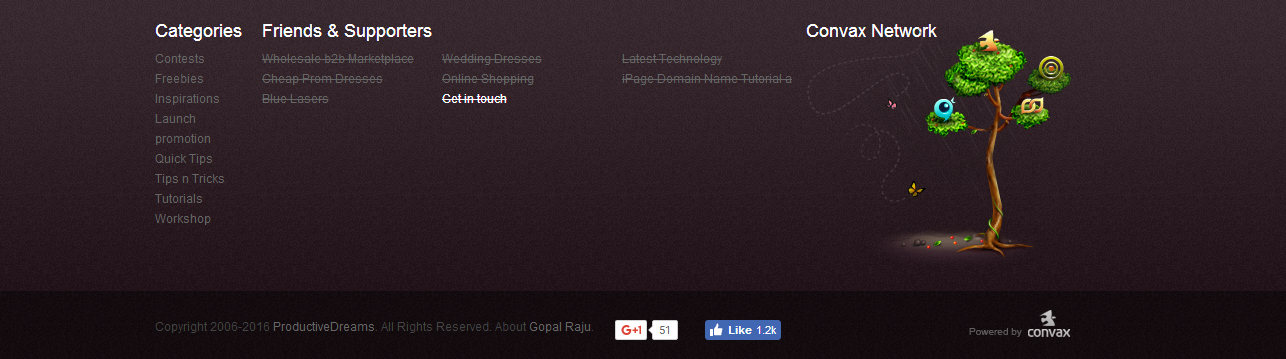
Productive Dreams
The footer design of productive dreams is a creative one. Apart from a few links like contact us and partner websites, there is a tree animation that depicts the network of which this website is a part.
-
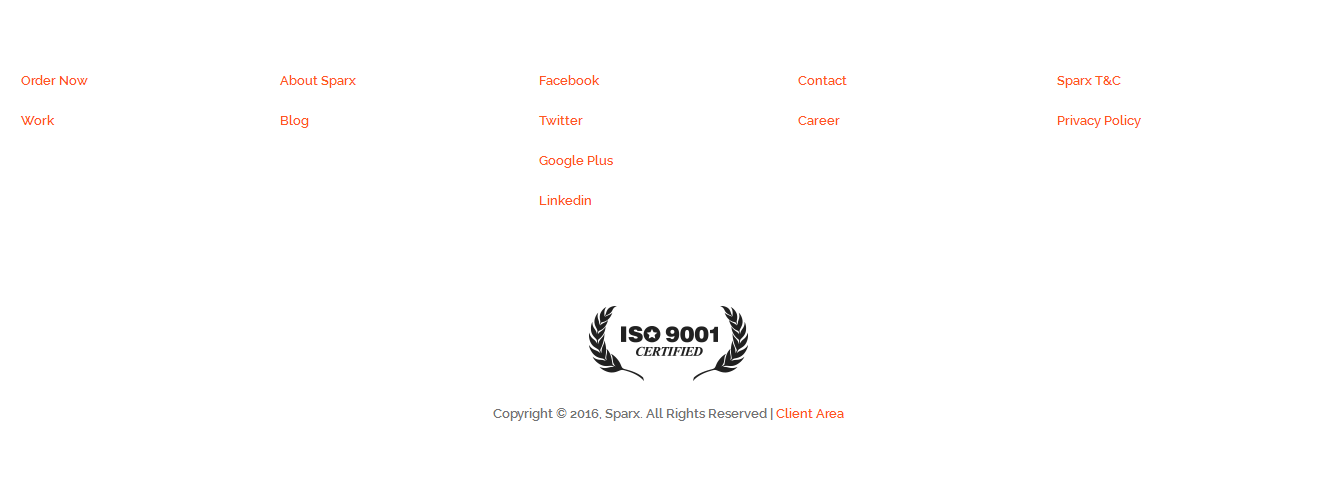
Sparx IT Solutions
This web and app development company website boasts a footer design which aims at serving both the purposes- that is keeping the aesthetics intact and giving out all the relevant information.
-
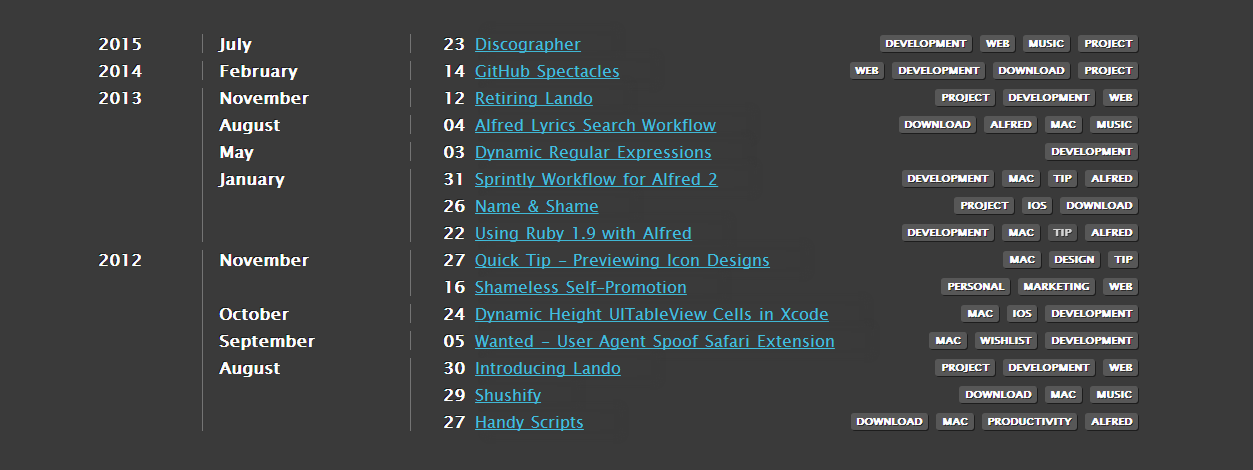
Sam Rayner
The footer design of Sam Rayner website is more inclined towards providing information than showcasing creativity in designing. There are links to a number of useful posts along with the popular search tags, making it easier for the users to find the relevant information.
Closing Thoughts
Each of the websites mentioned in the list above has a different take on the footer design. While some are focused more on including as much content as possible in the Footer without congesting it, there are others who follow the minimalist approach. It boils down to your personal choice and the kind of UX you want to offer to your visitors. You can take a cue from these footer designs and create your own. Do let us know which design influenced you the most along with your suggestions on other great footer designs.