Getting Started Creating a WordPress plugin can be a rewarding endeavor. It allows you to add custom functionalities to your website, enhancing its performance and user experience. In this guide, we’ll walk you through the initial steps of getting started with your own WordPress plugin. Requirements Before diving into plugin development, ensure you have the right tools and knowledge. Here are the essential requirements: Basic Knowledge of PHP: WordPress plugins are primarily written in PHP,…
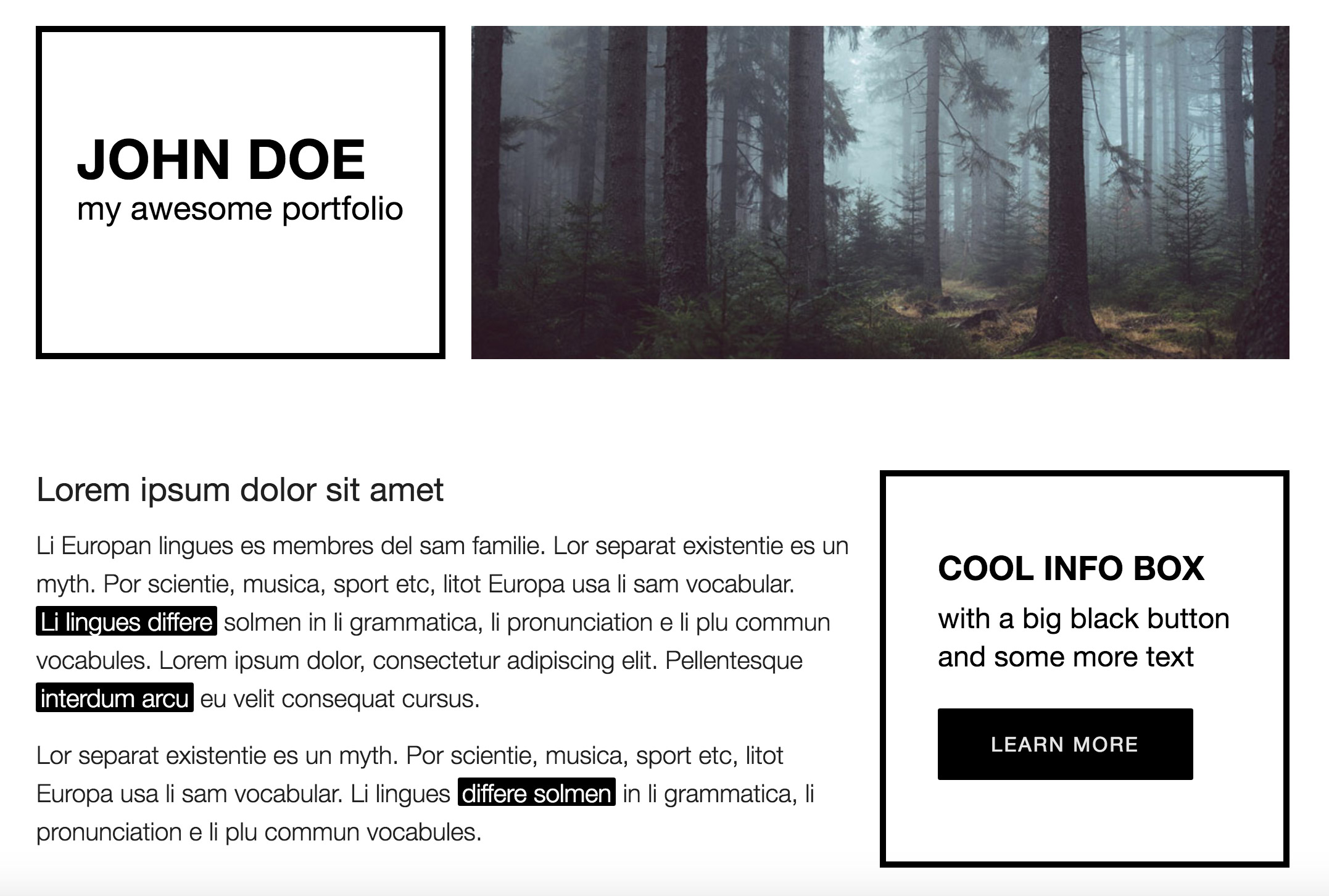
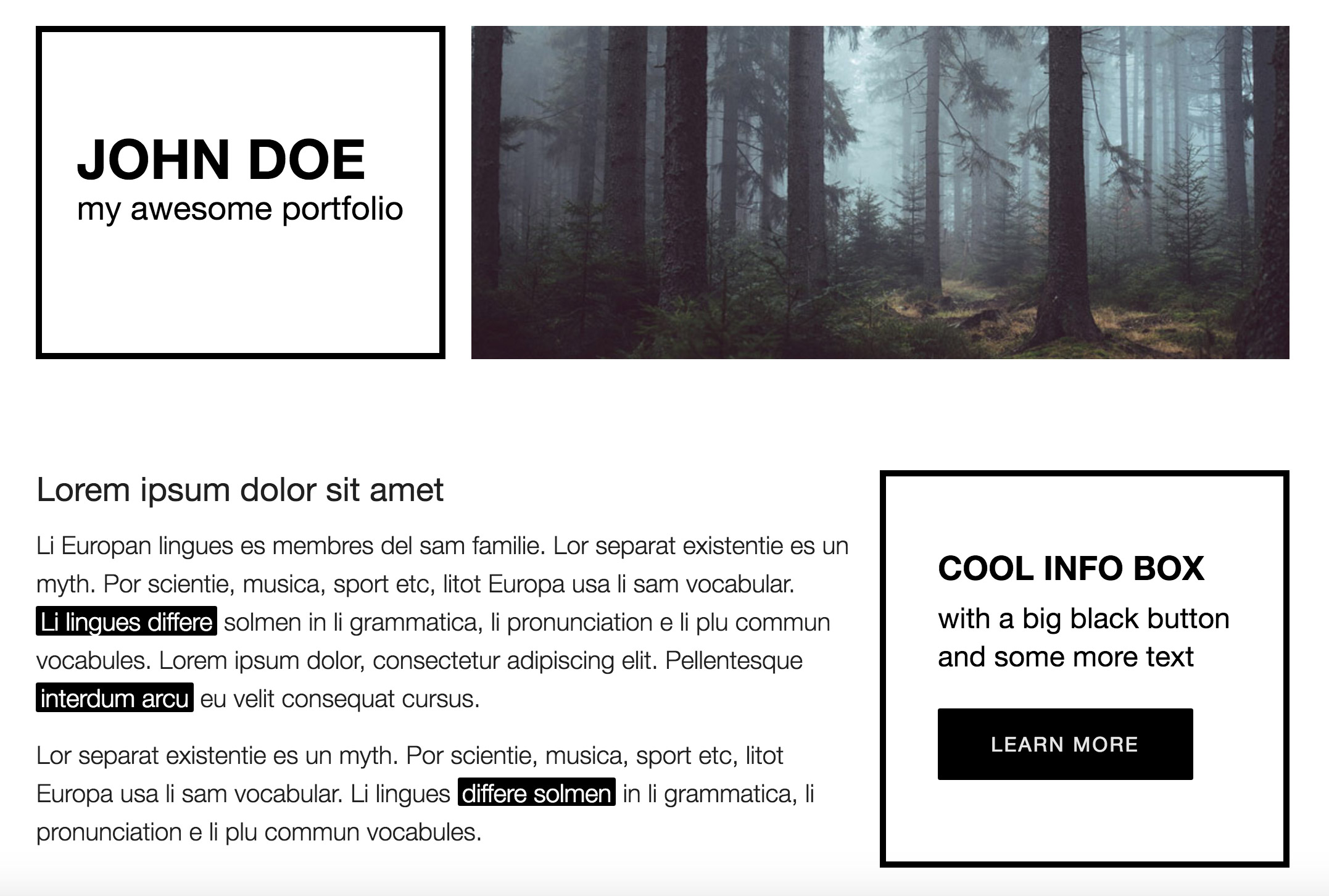
Preview
HTML5 responsive website