About WordPress
WordPress is the world’s most popular content management system. Originally it was designed for creating blogs however more and more people started using it as a system for building websites. The advantage of using WordPress is that it is super simple to create new content and maintain your website. It is also very easy to add new functionality to your website by choosing from thousands of plugins and installing them on your WordPress system.
Non-exclusive website designs
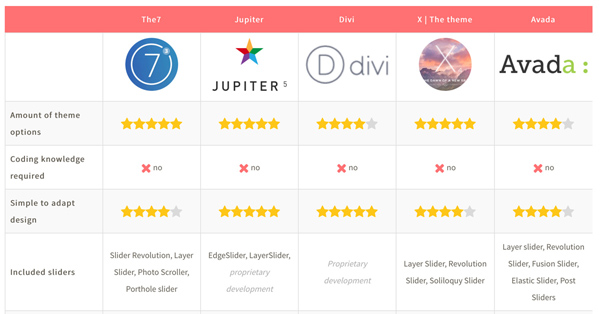
To define and adapt the layout and design of your website WordPress comes with the ability to install themes. Themes contain several files that specify what your website looks like. You can either download an existing theme (by choosing one of the thousands of free or charged themes out there) or create your own theme. Most of the themes that you can download from websites like ThemeForest or the WordPress theme directory can somehow be adapted from the WordPress admin area. You will probably be able to change colors, upload a logo or do some predefined page layout changes (like changing from a full-width website to a boxed website). However if you want to do some furthergoing changes to the website design or if you are creating your own theme you will have to add your own CSS and HTML code. While this might be useful if you wish to create a very unique design and have a clear picture in your head of what you want to build you will certainly need to have some coding knowledge. If you don’t have coding knowledge you will probably end up leaving the themes as they are or investing money and hiring a web developer to adapt the design according to your needs. Since many small businesses or private persons simply don’t have the money to hire a developer they are often forced to leave the themes as they are. But because themes are free of charge or available at very low cost they are mostly non-exclusive. Non-exclusive means that apart from you many other website owners might use the same theme and therefore have a similar looking website.