Wie man Transitions nutzt CSS3 bietet sehr viele nützliche neue Features. Eines dieser Features sind Transitions (dt. Übergang/Blende). Mit Transitions lassen sich auf einfache Weise Effekte beim Übergang von einem Style zu einem anderen animieren. Sieh Dir einmal die Navigation oben auf dieser Seite an. Es ist zwar nicht sehr auffällig, aber wenn Du genau hinschaust, wirst Du merken, dass der Link beim Mouseover nicht direkt die Farbe wechselt, sondern fließend von der einen in…
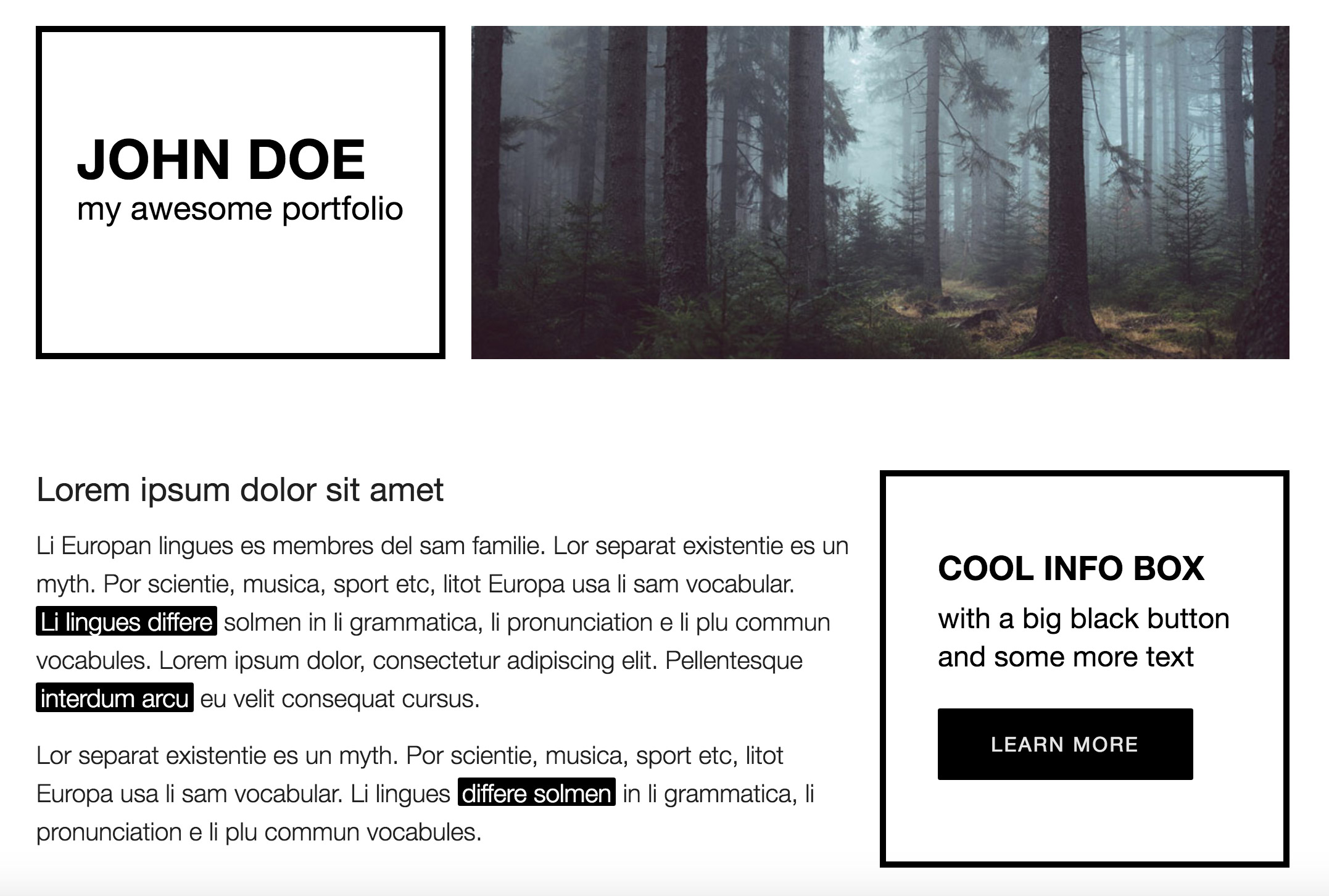
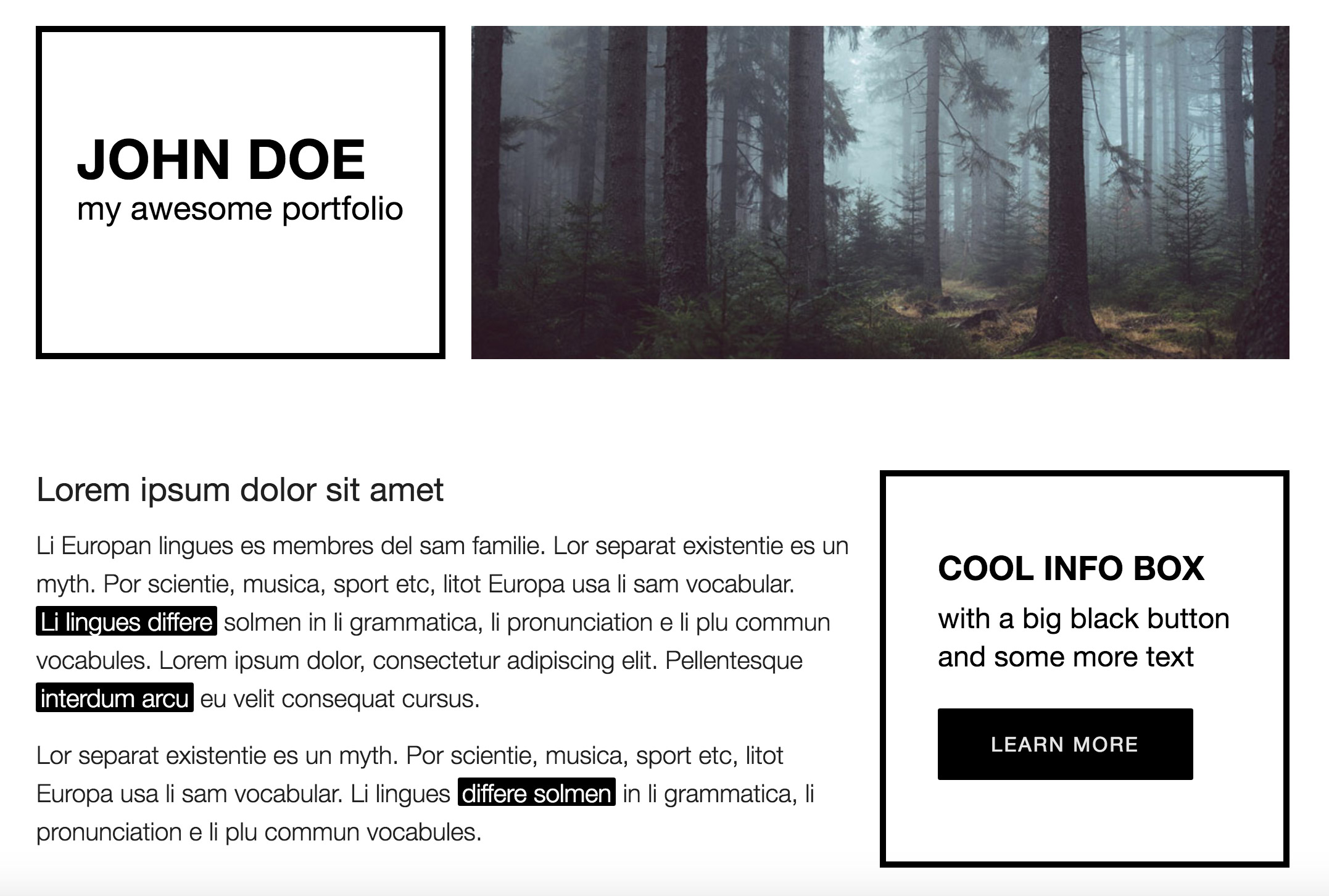
Preview
HTML5 responsive website